The most concise screencasts for the working developer, updated daily. There's no shortage of content at Laracasts. In fact, you could watch nonstop for days upon days, and still not see everything! Sadly, PhpStorm's Blade plugin doesn't allow defining custom directives globally, they must be redefined for each project and I didn't find a way to bypass that. While waiting for plugin improvements, the easiest way to import them is to download the file blade.xml in your project.idea directory then restart IDE. PhpStorm - wrong syntax highlighting with Blade Tag: laravel, syntax-highlighting, phpstorm, blade When I create a Blade template in PhpStorm, for example login.blade.php, syntax highlighting works. PhpStorm; Background / Highlights in Blade files Follow. Lukasneuschl Created December 08, 2019 08:03. Hello there, I am desperate trying to turn off these green / purple code backgrounds / highlights in my Blade templates. It also dissapeared when I turn off Blade plugin, but that was not a solution because whole Blade directives lost. Phpstorm中大量使用composer或命令行指令,所以需要设置合适的php命令 # Blade. PHPstorm 默认支持Laravel的blade 模板提示,但我们需要定义一下快捷键。 # 创建项目. 软件启动时 Create New Project 或 选择菜单 Filenew Project ,下面是演示安装 Laravel 项目 # Laravel Plugin.
Redirection Notice
IconLaravel is a free, open source PHP web application framework. It is built on top of several Symfony components, and provides a development framework that makes common tasks such as authentication, routing, sessions and caching much easier to implement.
In this tutorial, we'll see how we can develop Laravel applications using PhpStorm taking advantage of the Laravel plugin for PhpStorm and the Laravel IDE helper. Make sure to explore the generic PhpStorm tutorials and Laracast's PhpStorm tutorials to learn more about Laravel and PHP development using PhpStorm.
- Prerequisites (plugin installation and configuration)
- Laravel Framework Support in PhpStorm
- Blade Template Support in PhpStorm
Prerequisites (plugin installation and configuration)
PhpStorm comes with code completion, navigation, automatic inspections, refactoring, ... for PHP. It also provides support for Laravel's template engine, Blade. Using the Laravel plugin and the Laravel IDE helper, we can extend PhpStorm's support for Laravel applications. Let's install them into our project.
IconThere's a bit of setup work initially, but this is only needed once. It will make sure we get full Laravel support in PhpStorm, including code completion, navigation, Composer support, Artisan command-line support and additional Blade syntax support.
1. Ensure Composer is initialized
One thing we want to make sure beforehand is that Composer is initialized and configured in PhpStorm. After opening a Laravel project, select the root node in the project tool window and use the Composer | Init composer... context menu. PhpStorm can download composer.phar if needed.
2. Install the Laravel IDE Helper
Once Composer is available for use in our project, we can install the Laravel IDE helper into our project. We can use the Composer | Add dependency... context menu and search for barryvdh/laravel-ide-helper. Click Install to download the package and add it to our project.
Once installed, we have to add the Laravel IDE helper as a ServiceProvider into our application. In the app/config/app.php file, add 'BarryvdhLaravelIdeHelperIdeHelperServiceProvider' under the providers element:
Laracasts also has a video tutorial available on enabling PhpStorm support for Laravel Facades using the Laravel IDE Helper.
3. Generate the PHPDoc Helper File using Artisan
After installing the Laravel IDE Helper, we can use artisan to generate a PHPDoc helper file that PhpStorm and the Laravel plugin will use to provide code completion and navigation.
The easiest way to do this is by enabling command line tool support for artisan. From the settings, add a new command line tool under Tools | Command Line Tool Support. The tool type is a Tool based on Symfony Console. Next, provide the path to artisan:
Once saved, we can use artisan from within the IDE. The Tools | Run Command... menu (Ctrl+Shift+X or CMD+Shift+X on Mac OS X) provides completion for all artisan commands that are available. Run the artisan ide-helper:generate command to generate the required PHPDoc information.
The Laravel IDE Helper may have to be run after changing or adding services, controllers, models and views. The Laravel IDE Helper GitHub page provides additional tips on running it, for example, after performing an install or update of Composer dependencies.
Another options is using File Watchers in PhpStorm to automatically regenerate this file when, for example, composer.json is updated.
4. Install and enable the Laravel Plugin
Under Settings (Preferences) | Plugins, click the Browse repositories... button and search for Laravel. Next, we can use the Install plugin button or the context menu to proceed with plugin installation.
Restart the IDE to complete the installation of the plugins. Next, we will have to enable the Laravel Plugin in our project. We can do this from Settings (Preferences) | Other Settings | Laravel Plugin | Enable Plugin for this Project. We'll have to restart the IDE once more to load the plugin's additional features for Laravel.
IconIn case of any problems with the completion and navigation support provided by this plugins, select File | Invalidate Caches / Restart to reindex your project. Running artisan clear-compiled and artisan ide-helper:generate may also be required.
Laravel Framework Support in PhpStorm
Let's explore the Laravel plugin's features for working in PHP code.
Code Completion and Navigation for Controllers and Routes
When referencing a controller, we can use code completion by pressing Ctrl+Space (CMD+Space on Mac OS X) and select the controller from the list that pops up. This works when using the Redirect and Route facade's various functions:
We can also navigate to the controller using Ctrl+Click (CMD+Click on Mac OS X) or Go To Declaration (Ctrl+B / CMD+B). Simply hovering the mouse with the Ctrl or CMD key pressed will show additional details.
Code Completion and Navigation for Views
Using the View facade, we can reference a Blade template (or view). The Laravel plugin provides completion for view names when using this facade:
Just like with controllers, we can navigate to our views as well. Using Ctrl+Click (CMD+Click on Mac OS X) or Go To Declaration (Ctrl+B / CMD+B), PhpStorm lets us jump directly to the Blade template. Simply hovering the mouse with the Ctrl or CMD key pressed will show additional details.
Code Completion and Navigation for Configuration and Services
When working with Laravel configuration using the Configuration facade, we get code completion for the various keys that are defined in our application's settings.
Similarly, the Laravel plugin also provides completion for services.
To navigate to the configuration entry's declaration, we can use Ctrl+Click (CMD+Click on Mac OS X) or Go To Declaration (Ctrl+B / CMD+B). Hovering the mouse with the Ctrl or CMD key pressed will show additional details. If multiple declarations are found, PhpStorm will let us choose where we want to navigate to.
In a similar fashion, PhpStorm provides navigation to Laravel services.
Code Completion and Navigation for Translations
Using the Lang facade, we can get translated strings for use in our application. With the Laravel plugin installed, calling into Lang::get() and using Ctrl+Space (CMD+Space on Mac OS X) will provide us with completion for the various translation keys.
Hovering the mouse with the Ctrl or CMD key pressed will show us where the translation key is defined. We can use Ctrl+Click (CMD+Click on Mac OS X) or Go To Declaration (Ctrl+B / CMD+B) to navigate to its declaration. Typically multiple translation files will contain the same key; the Laravel plugin will display a list of all translation files and lets us navigate to the file of choice.
Automatic PSR-4 Namespacing
Through the project settings, we can configure the default namespace for various directories in our application, for example for the app directory. Once configured, PhpStorm will follow the PSR-4 standard to automatically namespace new classes created in our application.
From the settings, expand the Project: <projectname> | Directories node and mark the directory we want to namespace as a Sources directory using the toolbar buttons. Next, click the p icon next to that directory. We can then provide a namespace prefix which is valid for that folder.
When creating new classes under that folder, PhpStorm will automatically provide the namespace for that folder following the PSR-4 standard.
 Icon
IconRead more about PHP Namespaces and PSR Support or watch the Laracasts video on PSR-4 namespacing in PhpStorm.
Blade Template Support in PhpStorm
PhpStorm provides syntax highlighting for Blade templates files. It highlights various Blade syntax constructs, as well as any HTML, JavaScript and CSS code in there.
Next to syntax highlighting, PhpStorm provides several other Blade-specific functions.
Code Completion for Braces and Directives
PhpStorm's editor provides code completion for braces, all Blade directives. This includes custom directives, which can be defined in the settings under Languages & Frameworks | PHP | Blade.
When @for or @foreach directives are used, variable introduction will be offered with code completion inside the construct's body.
Sections Support
While working on a Blade template, we can open a section using the @section directive. PhpStorm provides completion (Ctrl+Space / CMD+Space) for all known section names in the project.
PhpStorm also comes with an automatic code inspection that tells us when we forget to close the section using the @stop directive.
We can navigate to where the section is defined using Ctrl+Click (CMD+Click on Mac OS X) or Go To Declaration (Ctrl+B / CMD+B). Simply hovering the mouse with the Ctrl or CMD key pressed tells us we can navigate. The Laravel plugin also adds a marker in the left-hand gutter, which we can also click to navigate to the parent section.
IconSections defined with a @section directive can be collapsed and expanded. Every HTML, JavaScript or CSS block can also be collapsed and expanded
Code Completion and Navigation for Extends and Includes
Blade templates are often composed of various includes of small, reusable blocks which are nothing more than other templates. We can also extend templates and provide content for additional sections. PhpStorm and the Laravel plugin provide completion for template names in both @extends and @include directives. Completion results will include template directory names, as well as full template names which we can select from.
We can navigate to the extended or included template using Ctrl+Click (CMD+Click on Mac OS X) or Go To Declaration (Ctrl+B / CMD+B). Hovering the mouse with the Ctrl or CMD key pressed shows us more about where we can navigate. The Laravel plugin also adds a marker in the left-hand gutter, which we can click to navigate to the template.
When positioning the cursor on a template name in our Blade code, we can find all usages of that template by invoking Find Usages from the context menu (Alt+F7).
Generating Code with Live Templates
PhpStorm can generate code for us: complete classes using file templates, or snippets using live templates.
After downloading and installing the PhpStorm Laravel Live Templates, we can extend the standard live templates that are available with a series of Laravel-specific live templates, among which:
- Blade directives
- Input and Request snippets
- Cookie snippets
- Route snippets and generation
- View, Response and Redirect templates
- Building schema (includes column types)
- Cache
- Form and session snippets
- Snippets calling various helpers
Command Line Tool Support for Artisan and Composer
Laravel comes with a command line tool that can be used to perform a variety of tasks such as clearing caches, generating code, migrating database schemas and so on. PhpStorm comes with excellent support for working with artisan: it provides completion for all commands that artisan exposes and validates the arguments passed in. We also do not have to leave our IDE to invoke artisan commands.
IconAdding command line tool for Composer works in a similar way as adding support for artisan. Check the Composer Support in PhpStorm tutorial for more information.
From the settings, we can add a new command line tool under Tools | Command Line Tool Support. The tool type is a Tool based on Symfony Console. Next, we have to provide the path to artisan which typically is available in our project already:
PhpStorm will scan all commands exposed by artisan, including those of custom service providers we add to our project.
IconIf a newly added service provider's commands are not available, open the settings and click the refresh button under Tools | Command Line Tool Support. This will re-index the commands provided by artisan.
Use the Tools | Run Command... menu (Ctrl+Shift+X or CMD+Shift+X on Mac OS X) to open the command line tools console, which now knows artisan and its various commands that are available.
IconJeffrey Way has created a Composer package that adds various Laravel generators for models, views, controllers and much more. Do give these a try as they really speed up the development process.
Debugging Laravel Applications with PhpStorm
Many developers use tricks like printing variables to the output using var_dump or Laravel's own dd to get information about a variable's state and our application's execution. PhpStorm comes with debugging support based on Xdebug and Zend Debugger to make it possible to inspect variables in real-time and step through code while it executes.
After installing Xdebug or Zend Profiler into our PHP runtime, we have to listen for incoming debugger connections. Use the Start Listen for PHP Debug Connections button on the toolbar or the Run | Start Listen for PHP Debug Connections menu. Next, use the PhpStorm Debugger bookmarklets or one of the Browser Debugging Extensions to start debugging. When a breakpoint is hit, PhpStorm will pause execution and lets us inspect variables, the call stack, modify variables at runtime and step through code.
IconMore information about debugging PHP code with PhpStorm is available in our Debugging PHP Applications and Zero-configuration Web Application Debugging with Xdebug and PhpStorm tutorials.
Laracasts also has a video about debugging Laravel applications with PhpStorm that demonstrates a debugging workflow.
Laravel Unit Testing with PhpStorm
With unit testing, we can verify parts of our source code are working as expected. After we've changed our code or performed a refactoring, unit tests can tell us if the changes we did break existing functionality or not. Only when all the tests are 'green' (all tests pass) can we be sure that we're not breaking the functionality of our code. Tests for Laravel can be written and executed using PhpStorm's PHPUnit test runner integration.
Test skeletons can be generated from our code by creating a new file using the PHPUnit | PHPUnit test file template. From within a specific class, we can also use the Go to Test action (with Navigate | Go to Test or Ctrl+Shift+T / CMD+Shift+T) and create a new test. Check our Creating PHPUnit Tests in PhpStorm tutorial for more information about creating PHPUnit tests in PhpStorm.
To run existing tests in a Laravel project, open the project tool window and use the Run | tests context menu on the tests folder. This will create a PHPUnit run configuration and run tests in PhpStorm. This requires PHPUnit support in PhpStorm to be configured, which is done automatically if the Laravel project is based on any of the official Laravel Composer packages like laravel/laravel or laravel/framework.
IconCheckout the testing in PhpStorm video from Laracasts to see unit testing in action.
Database Support in PhpStorm
Laravel projects are typically backed by a database, which we can manage from within PhpStorm. The IDE can help us perform all types of routine database tasks, such as querying for a record; checking what that column was named again; database development where we have to create the schema structure and more. PhpStorm also provides code completion on table names and columns, while writing PHP code!
We can setup a new database connection from the View | Tool Windows menu. Open the Database tool window and use the green + icon in the toolbar to create a new data source. We can pick the database type we're using with our application, for example Data Source | SQLite after which PhpStorm will ask us for connection information. Here's an example configuration:
IconPhpStorm does not ship with database drivers installed, but it does provide a handy way of downloading them when needed: click the 'Download ... driver files' link next to the warning about missing drivers to download them.
After testing and saving the database connection details, we can explore, manage, refactor, query and code against our database. There's code completion for tables, columns and even for generating JOIN conditions!
IconLearn more about Databases and SQL Editor in PhpStorm, in this tutorial.
Laravel is a free, open source PHP web application framework. It is built on top of several Symfony components, and makes common tasks such as authentication, routing, sessions and caching much easier to implement.
Before you start working with Laravel, make sure that either the Laravel (free) or Laravel Idea (paid) plugins are installed and enabled. Both plugins additionally require installing the Laravel IDE helper tool.
Additionally, make sure Composer is installed on your machine and initialized in the current project as described in Composer dependency manager.
Watch this video to get a quick overview on Laravel support in PhpStorm:
Install Laravel IDE helper generator
Install Laravel IDE helper generator with Composer. To do this, add a dependency for the barryvdh/laravel-ide-helper package to composer.json. Refer to Install dependencies for details.
Add Laravel IDE helper as a
ServiceProviderinto the application. In the config/app.php file, addBarryvdhLaravelIdeHelperIdeHelperServiceProvider::classunder theproviderselement:return array( // ... 'providers' => array( // ... // Laravel IDE helper 'BarryvdhLaravelIdeHelperIdeHelperServiceProvider::class', ), // ... );
The Laravel IDE Helper may have to be run after changing or adding services, controllers, models and views. Alternatively, set up File watchers in PhpStorm to automatically regenerate this file when, for example, composer.json is updated.
You can also install the Laravel generators Composer package to add various Laravel generators for models, views, controllers, and much more.
Coding assistance
The Laravel plugin provides code completion and navigation for various Laravel components: controllers, routes, views, configuration, services, and translations. You can also use Laravel-specific live templates for generating various Laravel entities.
This section describes coding assistance provided by the Laravel plugin. For details on working with the Laravel Idea plugin, see the official documentation.
Code completion
In the editor, press Ctrl+Space to invoke code completion and do any of the following:
Reference a controller when using the
RedirectandRoutefacade's various functions:Reference a Blade template (or view) when using the
Viewfacade:Reference various keys that are defined in our application's settings when using the
Configurationfacade:Complete various translation keys when using the
Langand callingLang::get():
Code navigation
To navigate to the declaration of an item, position the caret at its usage and press Ctrl+B. Alternatively, Ctrl+Click the usage.
Navigate to the controller's declaration:
Navigate to a Blade template (or view) declaration:
Navigate to the declaration of a configuration entry or a service:
Navigate to the declaration of a translation key:
Generate code with Live Templates
PhpStorm provides numerous code generation facilities. After downloading and installing the PhpStorm Laravel Live Templates, you can extend the standard live templates set with Laravel-specific live templates, such as:
Blade directives
Input and Request snippets
Cookie snippets
Route snippets and generation
View, Response and Redirect templates
Building schema (includes column types)
Cache
Form and session snippets
Snippets calling various helpers
Blade templates support
Before you start, make sure the Blade plugin is installed and enabled. The Blade plugin is bundled with PhpStorm and activated by default. If the plugin is disabled, enable it on the Settings/Preferences | Plugins page as described in Managing plugins.
PhpStorm provides full support of the Laravel Blade template engine. It highlights various Blade syntax constructs, as well as any HTML, JavaScript and CSS code inside the templates.
Besides syntax highlighting, PhpStorm provides several other Blade-specific features.
Code completion for braces and directives
PhpStorm's editor provides code completion both for standard and custom Blade directives, which can be defined In the Settings/Preferences dialog Ctrl+Alt+S under PHP | Blade.

When @for or @foreach directives are used, variable introduction with code completion is available inside the construct's body.
Sections support
While working on a Blade template, you can open a section using the @section directive. PhpStorm provides code completion Ctrl+Space for all known sections' names in the project.
PhpStorm provides the code inspection that detects the sections that are not closed using the @stop directive.
To navigate to the declaration of a section, position the caret at its usage and press Ctrl+B. Alternatively, Ctrl+Click the usage.
The Laravel plugin also adds a marker to the editor gutter, which lets you navigate to the parent section.
Code completion and navigation for extends and includes
Blade templates are often composed of various includes of small reusable blocks, which are in turn other templates. You can also extend templates and provide content for additional sections. PhpStorm and the Laravel plugin provide completion for template names in both the @extends and the @include directives. Completion suggestions include template directory names as well as full template names.
To navigate to the declaration of a template, position the caret at its usage and press Ctrl+B. Alternatively, Ctrl+Click the usage.
Use Alt+F7 to quickly find all template usages in the project.
Language injection in Blade templates
When working with Blade templates, you can inject code fragments inside the template blocks. PhpStorm will provide you with comprehensive language assistance for editing that code fragment.
Inject JavaScript or CSS into a Blade template section automatically

PhpStorm can automatically inject code into Blade template sections based on the defined injection rules. Out of the box, the rules for automatically injecting JavaScript and CSS code are available.
In a Blade template, add a section named
javascript(to inject JavaScript) orcss(to inject CSS) as follows:@section('javascript') // injected JavaScript code @stop @section('css') // injected CSS code @stopPhpStorm will automatically inject JavaScript or CSS into the template sections.
Phpstorm Blade Directives
Debug Blade templates
You can debug Blade templates using the same techniques as for regular PHP files.
Debugging Blade templates is supported for Laravel 5.8 or later.
Enable Blade debugging
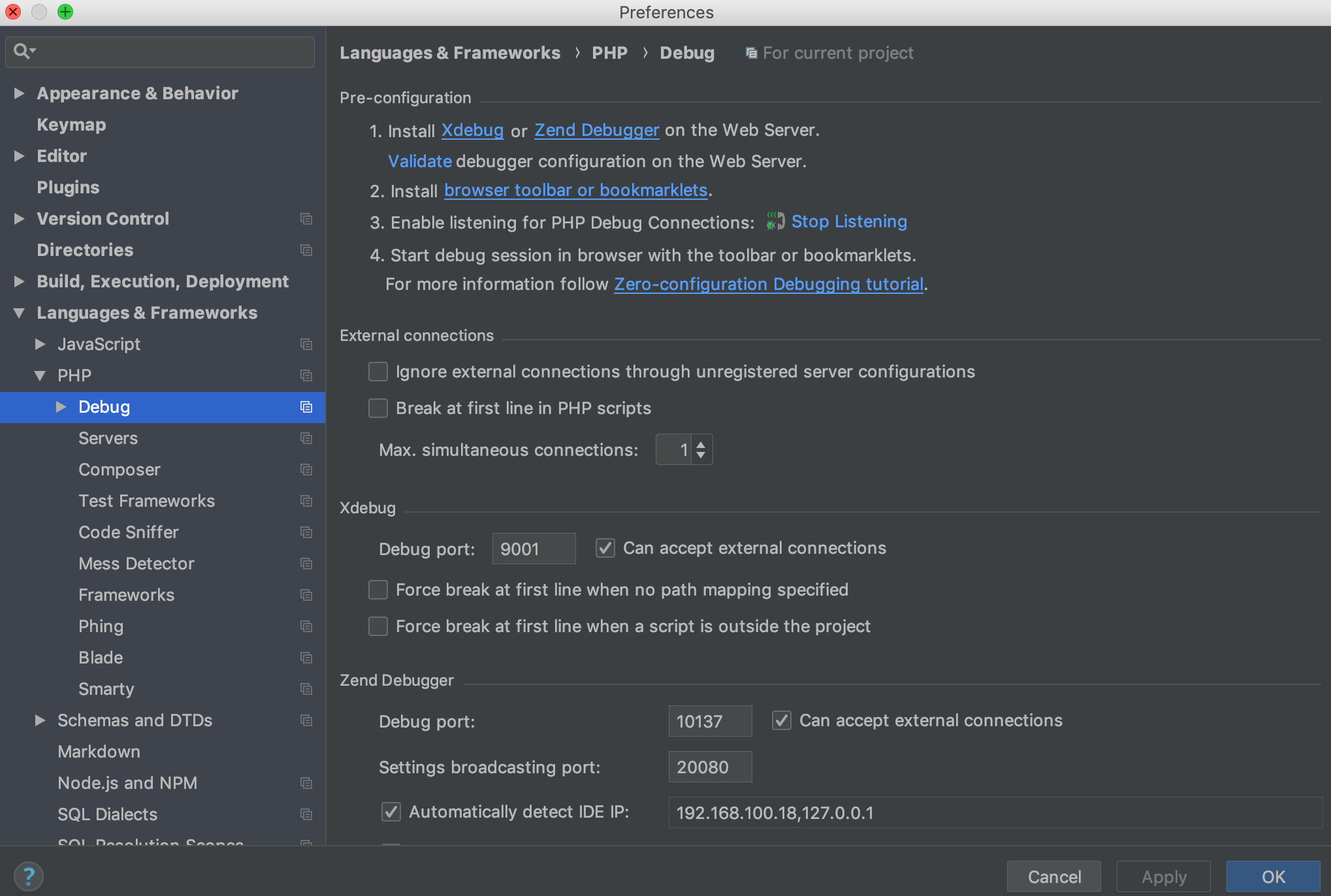
In the Settings/Preferences dialog Ctrl+Alt+S, go to PHP | Debug | Templates and expand the Blade Debug area.
In the Cache path field, provide the path to the Blade compiled templates cache folder. Type the path manually or click and select the relevant folder in the dialog that opens.
Phpstorm Blade Components
Start a debugging session
Start a debugging session as described in the Ultimate debugging guide. The easiest and recommended approach is to use Zero-configuration debugging:
Choose and install the browser extension suitable for your browser.
On the PhpStorm toolbar, toggle to start listening for incoming PHP debug connections, or choose Run | Start Listening for PHP Debug Connections from the main menu.
Set a breakpoint in your code.
Start the debugging session in the browser using the installed browser extension.
During a debugging session, examine the program state: see variable values, evaluate expressions, step through the program, and so on.
See Zero-configuration debugging for the detailed step-by-step instructions, and Advanced debugging scenarios for more debugging scenarios.
Configure Blade templates
Add, modify, or remove Blade directives
Blade directives are managed on the Directives tab of the Blade Page. The tab lists all the currently available Blade directives, for those that have parameters, the prefixes and suffixes are also shown. When you start, the list contains only predefined directives. You can edit these directives as well as create custom ones.
In the Settings/Preferences dialog Ctrl+Alt+S, go to PHP | Blade.
On the Blade page that opens, switch to the Directives tab, which shows a list of all currently available directives.
To define a new directive, click and specify the directive's name in the Name field.
If the new directives requires a prefix and a suffix, select the Has parameter checkbox and type the prefix and suffix to use in the Prefix and Suffix fields respectively. PhpStorm will automatically enclose the prefix and suffix in opening and closing brackets and quotes and add a colon separator
:so the parameters will look as follows: ('<prefix>:<suffix>').To edit an existing directive, select it in the list and change the values in the fields below.
To restore the original definition, click .
To remove a directive from the list, select it and click .
Configure Blade delimiters
PhpStorm recognizes Blade templates and provides error highlighting and code completion for them based on the delimiters you specify.
In the Settings/Preferences dialog Ctrl+Alt+S, go to PHP | Blade.
On the Blade page that opens, switch to the Text Tags. The fields in the tab show the opening and closing characters for raw tags, content tags, and escaped tags.
The fields are filled in with the default values in compliance with Blade Templates 5.8. If you are using an earlier version, you can specify the relevant custom delimiters and PhpStorm will provide coding assistance according to the new rules.
Use the Artisan command line tool from PhpStorm
PhpStorm integrates with the Artisan command-line interface, which is included with Laravel and provides several handy commands.
Configure Artisan automatically
On project opening, PhpStorm will detect and configure Artisan and display the notification in the Composer Log.
If you want to customize the tool, click to quickly jump to the Command Line Tool Support settings page.
On Windows, automatic Artisan detection requires a configured local PHP interpreter.
Configure Artisan manually
In the Settings/Preferences dialog Ctrl+Alt+S, go to Tools | Command Line Tool Support.
Click on the toolbar.
In the Command Line Tools dialog, choose Laravel from the list, and specify its visibility level (Project or Global ).
When you click OK, the tool settings dialog opens.
Specify the tool alias, provide the path to artisan, and choose one of the configured PHP interpreters from the PHP Interpreter list. See Configure local PHP interpreters and Configure remote PHP interpreters for details.
Click OK to apply changes and return to the Command Line Tool Support page. Optionally, click to edit the tool properties, or to customize the commands set. See Customize a tool for details.
You can now run the artisan ide-helper:generate command to generate the required PHPDoc information. PhpStorm and the Laravel plugin will use this information to provide code completion and navigation.
Run Artisan commands
From the main menu, choose Tools | Run Command or press Ctrl twice.
In the Run Anything window that opens, type the call of the command in the
<artisan> <command>format.The command execution result is displayed in the Run tool window.
Terminate a command
Click on the Run tool window toolbar.
Debug Artisan commands
Laravel commands are defined in controller classes that extend Command. To debug a command, it is crucial that you initiate a debugging session for the command itself, and not the controller class file it is defined in. Otherwise, the Laravel bootstrapping process will be skipped, and the execution will fail.
In the controller class corresponding to the selected command, click the editor gutter at a code line where you want to set a breakpoint.
Create a run/debug configuration that will run the artisan tool with the selected command. In the main menu, select Run | Edit Configurations, then click and choose PHP Script from the list.
In the PHP Script dialog, provide the run/debug configuration parameters.
In the File field, provide the path to the artisan executable file.
In the Arguments field, type the actual command and its arguments, such as
view:cache.
On the PhpStorm toolbar, select the created run/debug configuration and click . The command execution will stop at the specified breakpoint.
